Template overrides
Last updated: 20 January 2025If you have made it here, that is probably because you need a template to do things YOUR way! That's perfect, you are in the right place ... we'll show you how to create your own template overrides.
The location
First things first. You need to create a folder for adding your template overrides inside:
SITE_ROOT/wp-content/foliolabs/templates/docman/site|admin|base
Inside the docman override folder you may have 3 different folders each one pointing to overrides for admin, site and base templates. As their name suggest, each one of these folders harbors templates for the different DOCman interfaces. The admin interface templates are located in the admin folder, site templates on site, while base holds generic and re-usable templates. These 3 folders are one to one mappings of the folders located on:
admin: SITE_ROOT/wp-content/plugins/foliolabs-docman/admin/view/VIEW/templates
site: SITE_ROOT/wp-content/plugins/foliolabs-docman/site/view/VIEW/templates
base: SITE_ROOT/wp-content/plugins/foliolabs-docman/base/view/VIEW/templates
Learn by example
Suppose that you would like to modify the output of a DOCman hierarchical list block with a gallery layout set. The first thing you need to do is to locate the corresponding template file inside the DOCman plugin folder:
SITE_ROOT/wp-content/plugins/foliolabs-docman/site/view/list/templates
Inside this folder you may find the 3 main list layouts for list blocks (gallery, list and table). Since we are interested on overriding the gallery layout (gallery.html.php) let's open and see its contents:
<?
/**
* @package DOCman
* @copyright Copyright (C) 2019 Timble CVBA. (http://www.timble.net)
* @license GNU GPLv3 <http://www.gnu.org/licenses/gpl.html>
* @link http://www.joomlatools.com
*/
defined('FOLIOKIT') or die; ?>
<? // Document list | Import child template from documents view ?>
<?= import('com://site/docman/documents/gallery.html', [
'documents' => $documents,
'subcategories' => $subcategories,
'photoswipe' => option('document_title_link') === 'download' && $category->canDownloadDocument()
])?>
The first step is to copy all of the template's content and paste it inside a new override file located at:
SITE_ROOT/wp-content/foliolabs/templates/docman/site/list/gallery.html.php
You are now effectively overriding the original template file. DOCman will automatically load this template instead of the original one located in the WordPress plugins folder. Any change made inside this template file will be immediately visible and most importantly, it will not get replaced or removed when updating to a newer DOCman version.
Now let's add a small change inside this overridden file:
defined('FOLIOKIT') or die; ?>
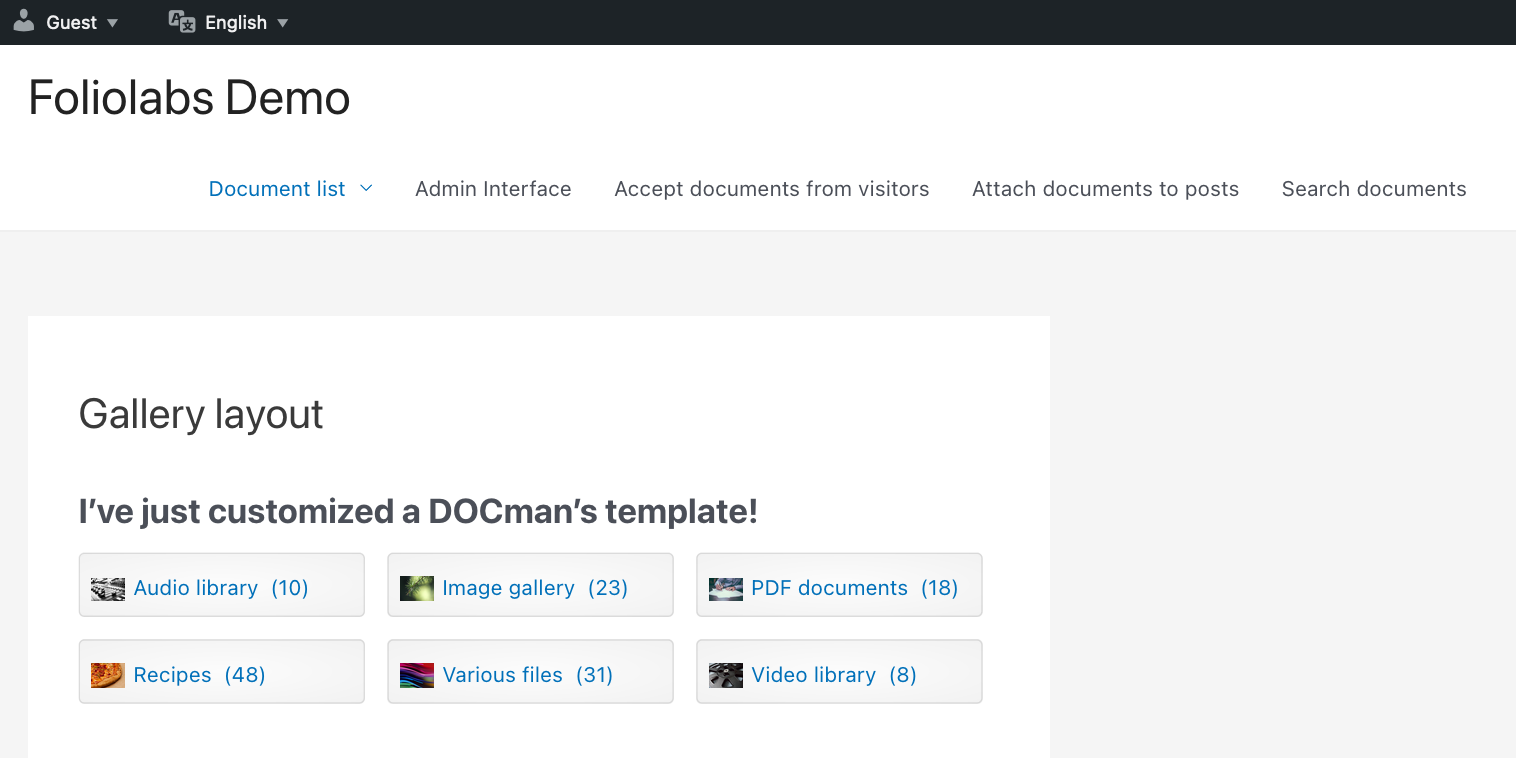
<h3> I've just customized my gallery template! </h3>
<? // Document list | Import child template from documents view ?>
<?= import('com://site/docman/documents/gallery.html', [
Now refresh your corresponding list block on the site's frontend to see the magic

Templates including templates
One thing worth mentioning is that template files may include other files by using the import( ... ) call. In this specific case you see the template file above including another template => com://site/docman/documents/gallery.html. This corresponds to a template identifier pointing to a file located at:
SITE_ROOT/wp-content/plugins/foliolabs-docman/site/view/documents/templates/gallery.html.php
Template identifiers
A template identifier in DOCman is constructed as follows:
com://DOMAIN/docman/VIEW/TEMPLATE_FILE
As an example, if you see an import call such as:
import('com://site/docman/document/default.html')
you should then look for the template file inside this folder:
SITE_ROOT/wp-content/plugins/foliolabs-docman/site/view/document/templates/default.html.php
Alternatively, a template identifier such as:
com://admin/docman/document/default_field_editor.html
effectively points to a template file located at:
SITE_ROOT/wp-content/plugins/foliolabs-docman/admin/view/document/templates/default_field_editor.html