Know your tools
We have spent years perfecting the art of enterprise Joomla hosting. Our infrastructure is designed for the needs of high traffic and high profile Joomla websites.
Recently a new client asked us to help them host their Joomla website. The site is loaded to the brim with 3rd party extensions. This results in a lot of Javascript and CSS files being loaded and slows down page load times considerably.

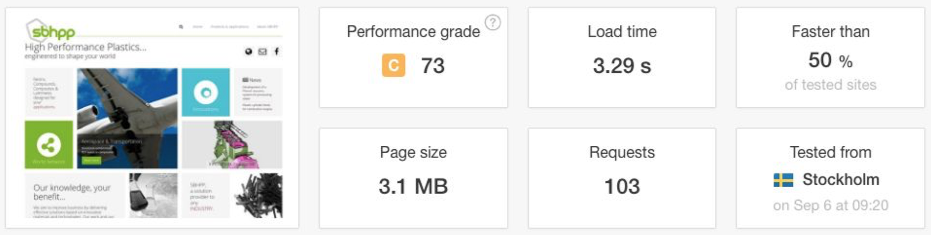
The site had a load time of 3.29 seconds on average, that's not good.
Luckily there are great tools available to significant improving the load times of a website without having to touch any code. We’ll show you some of the tools and techniques we used and how it affected the performance of this website.
Move to PHP 7
Our servers run PHP 7 by default because of its impressive performance improvements. Out of the box, Joomla runs more than 2 times faster compared to PHP 5.6 and uses 40% less memory.
It makes perfect sense to move to PHP 7 as quickly as possible. We did a thorough compatibility check on the existing codebase and upgraded code where necessary to make the switch possible. Make sure to test your changes!
Setup Google's PageSpeed module
Google’s PageSpeed module is an open source module for both Apache and Nginx that automatically applies web performance best practices to HTML pages and their assets (CSS, JavaScript, images).
It gives you a lot of improvements without changing any source code. Out of the box it will:
- combine multiple CSS or Javascript files into single files
- minify code by removing whitespace and comments
- recompresses and resizes images
The PageSpeed filter configuration page gives you a good idea of what is possible.
Use a CDN
A Content Delivery Network (CDN) is a system that ensures a webpage and its assets are delivered from the server which is closest to the user’s geographical location. This reduces the load time of the website no matter where the visitor is located.
We use CloudFlare for our sites. Wanna try it yourself? Setup a free account and move your DNS records to CloudFlare.
CloudFlare will automatically start caching your CSS, Javascript and image assets and distributes them over their global network.

Cache static pages
Using a CMS such as Joomla implies that every page request has to run through multiple processing steps before an HTML response is returned.
Most websites consist mostly out of static pages, such as news articles or product catalogs. Those can be also be cached by CloudFlare.
To do so, you need to set up a Page Rule:
- Go to your domain in CloudFlare.
- Open up the Page Rules section.
- Create a new Page Rule that matches the following pattern:
www.yoursite.com/* - Add the setting Cache Level and set it to Cache Everything
- Save the rule and test!
Impressive results
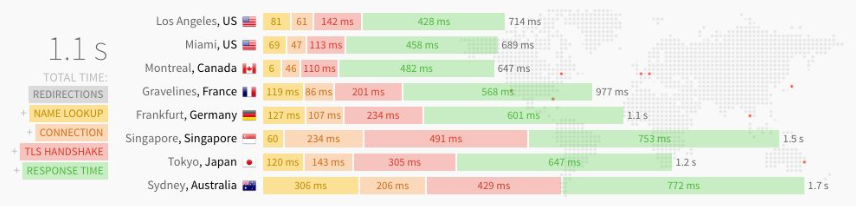
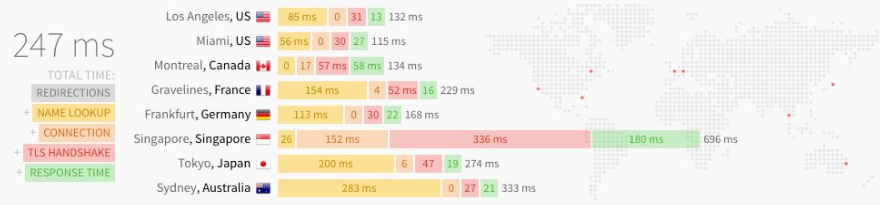
Compare the results below to see how much faster international visitors get your page content returned to them afterwards. The green bar indicates the time it took to get the actual HTML content back.


Pitfalls
Note that you need to take special care when caching HTML pages!
Webp
You must tweak the PageSpeed filters. By default it will rewrite images to the Webp format if the browser supports it. If we are caching all pages, we might return a version that was optimized for a modern browser. If a visitor uses an old Internet Explorer version the resized images don’t show up because Webp is not supported.
Dynamic content
Some pages can include dynamic content, like a contact page with a captcha. Make sure to add a Page Rule in CloudFlare to exclude such pages.
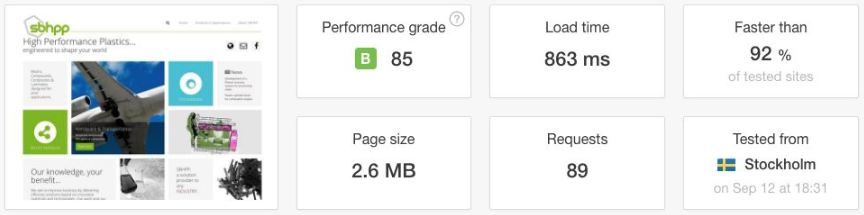
Result

We’ve gained an impressive speed improvement without touching any source code. The site is now 4 times faster, loads in less than 1 second and page size is down by 16%.
