With DOCman for WordPress officially launched lets have a look at its key features and help you get started with it on your own WordPress site.
Let's get to it!
Installing DOCman
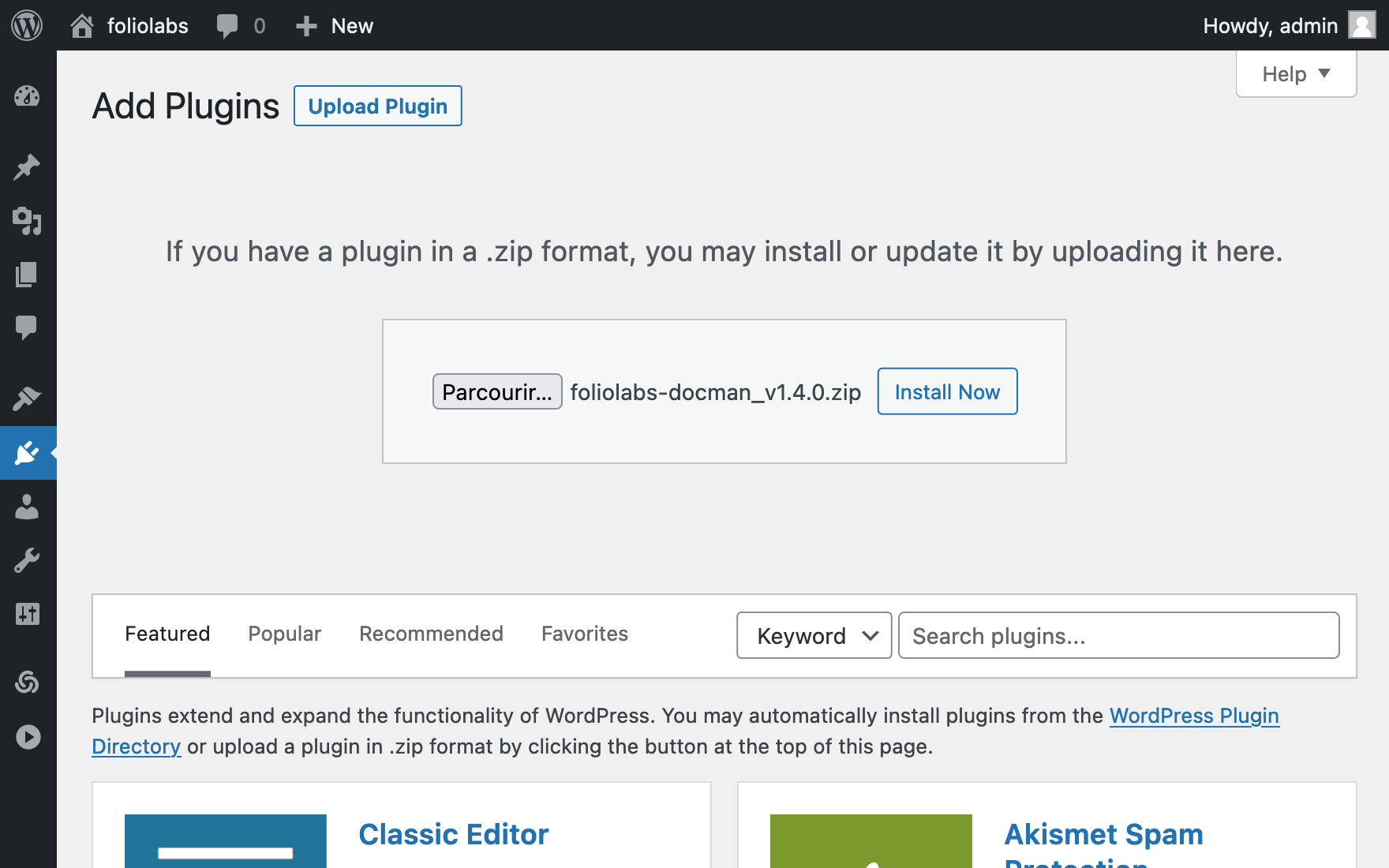
Installing DOCman works the same way as installing any other WordPress plugin. After downloading it from your account dashboard, you should go to your WordPress site's Plugins section and click Add New. Next, upload the plugin and activate it when installation is complete.

Congratulations, you have successfully installed DOCman! To access the DOCman admin interface, click on DOCman from the left-hand side navigation bar in WordPress. This will take you directly to the back-end documents view of DOCman.
Create your first category
Before adding a document, you must first create a category to which it will be assigned. For new installs, the default Uncategorized category may also be used for your first document, in which case you can jump the next section (Adding a Document).
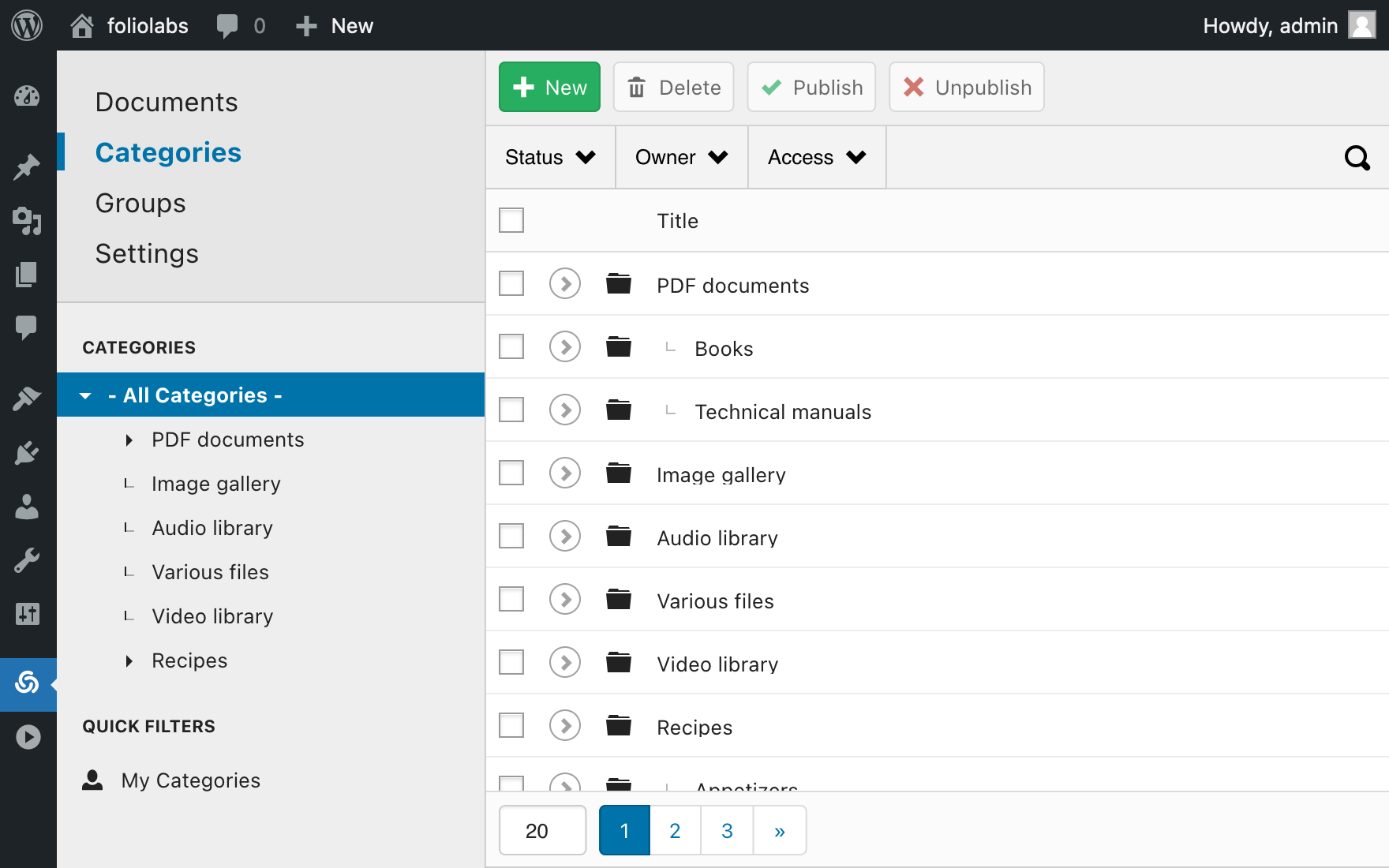
To create a category, click on the Categories menu item and then click the New button to access a form that allows you to create a new category.

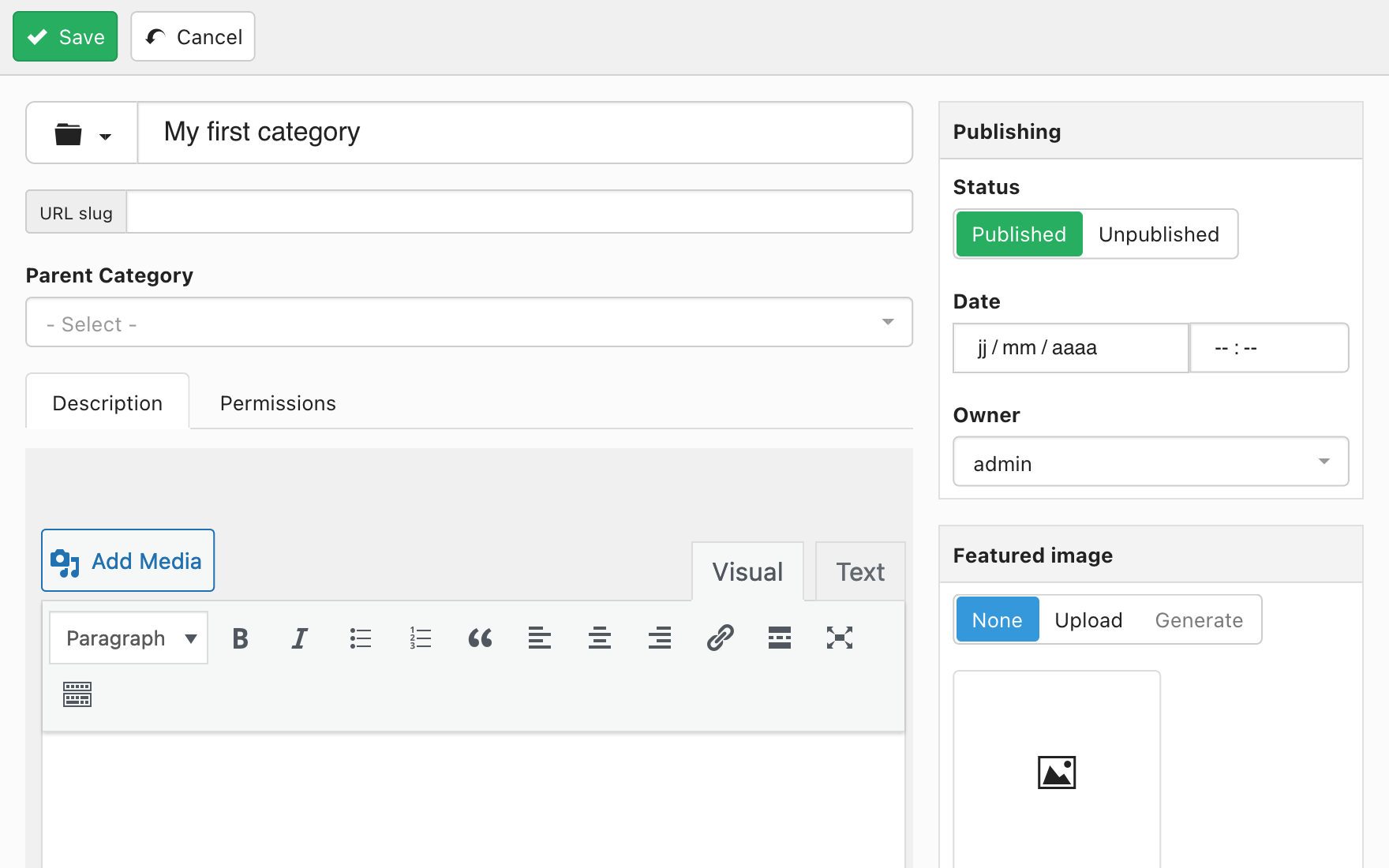
In this form view you can define everything about the new category, but for the simplicity of this guide let's just name it "My First Category" and click on Save.

Creating documents
You can create a new document through the WordPress back-end in two distinct ways:
By uploading a file
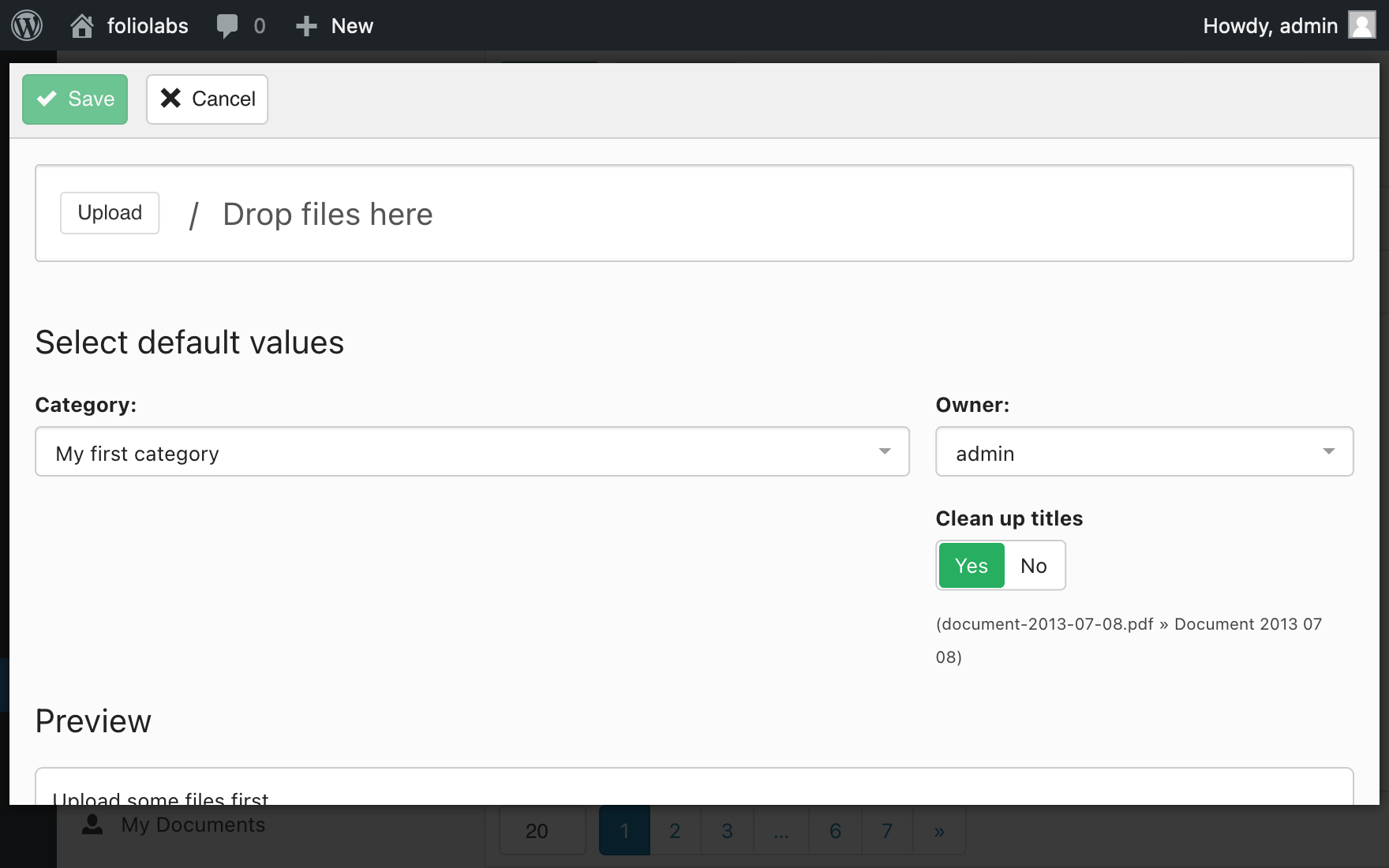
On the documents view, there is an Upload button. Clicking this will open a modal where you can batch upload multiple files at once, just drag and drop or select them. DOCman will upload all those files to your server and create a document for each file in the category you selected.

Use this method to quickly upload multiple files within the same category with minimal settings and default selections. After making your selections, click Save to start creating documents in batches.
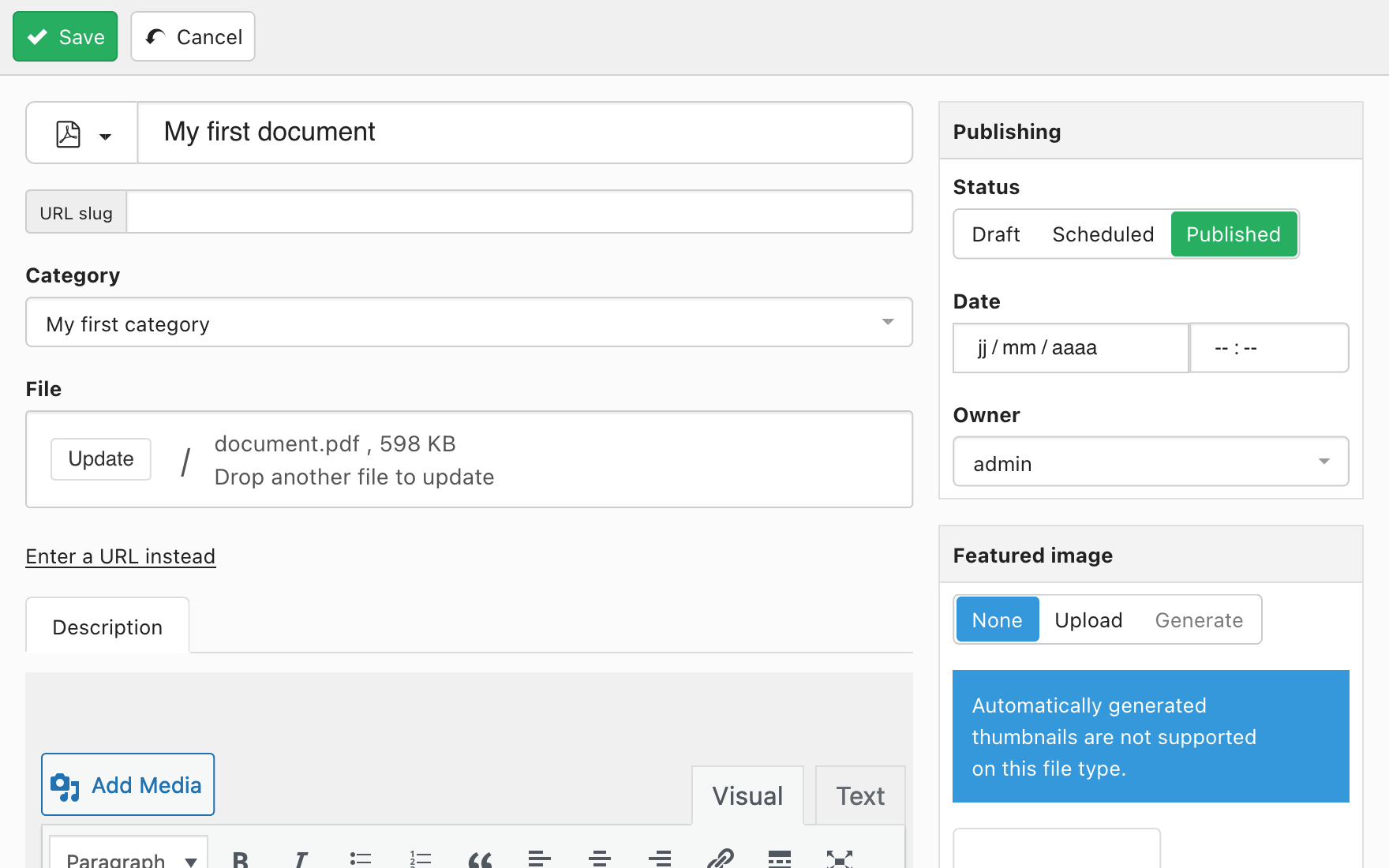
By creating a new document
This method is best used when you want to create a single document from a file and have granular control over the settings, such as expiration dates or descriptions. It's also possible to link to a cloud file using an external URL instead of uploading a file to be stored on your server.

Click on Save once you are satisfied with your settings in order to create the document.
Next, let's have a look how you can make your documents available for download through your site.
Attaching single documents
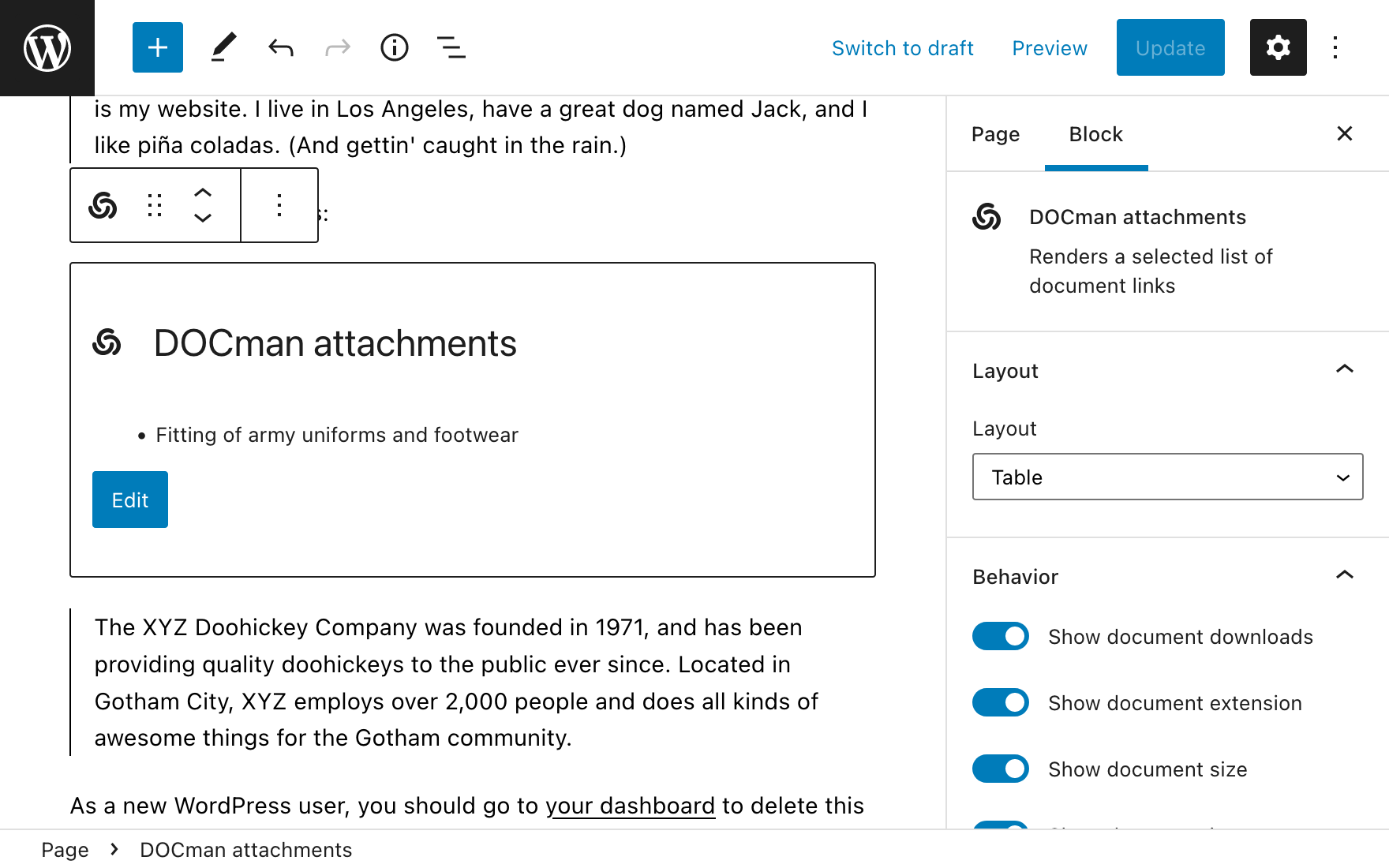
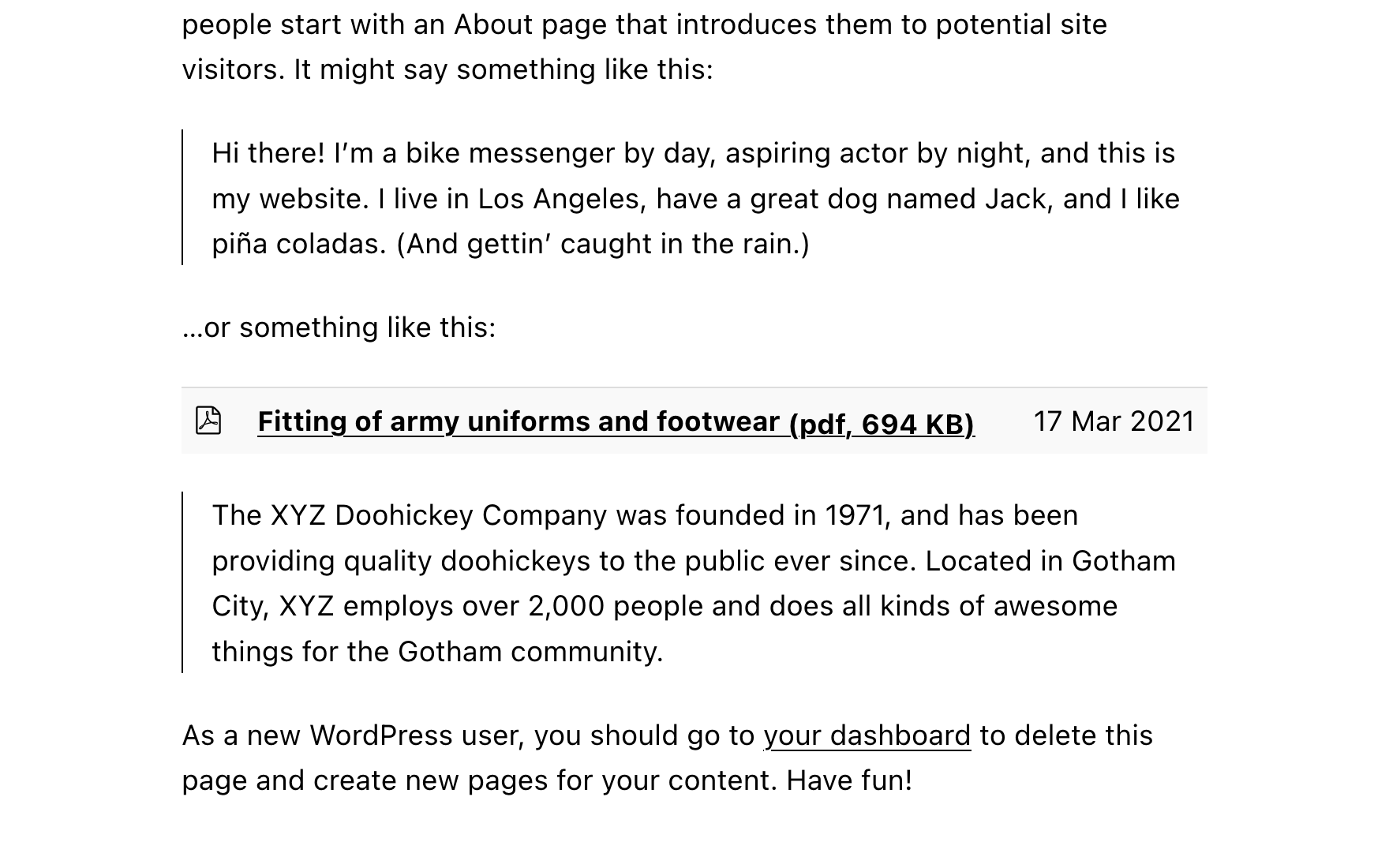
The attachment block is the perfect way to insert a selected documents as attachments to your content. Unlike the other blocks, here you can define each document individually regardless of the category it belongs to.

This is an easy and straightforward way to reference a single document in a post.

The way the document gets displayed within content can be fully configured. The block's appearance may be changed by defining the layout (table on the image above) and the individual document data that should be rendered (creation date, icon, file size, etc).
Listing multiple documents
DOCman provides two ways for creating a documents list on your website, either through the Gutenberg editor or by using shortcodes. Depending on the DOCman block that you would like to use, you can add DOCman on a WordPress page, a post or both. DOCman provides the following blocks types:
1. Hierarchical List
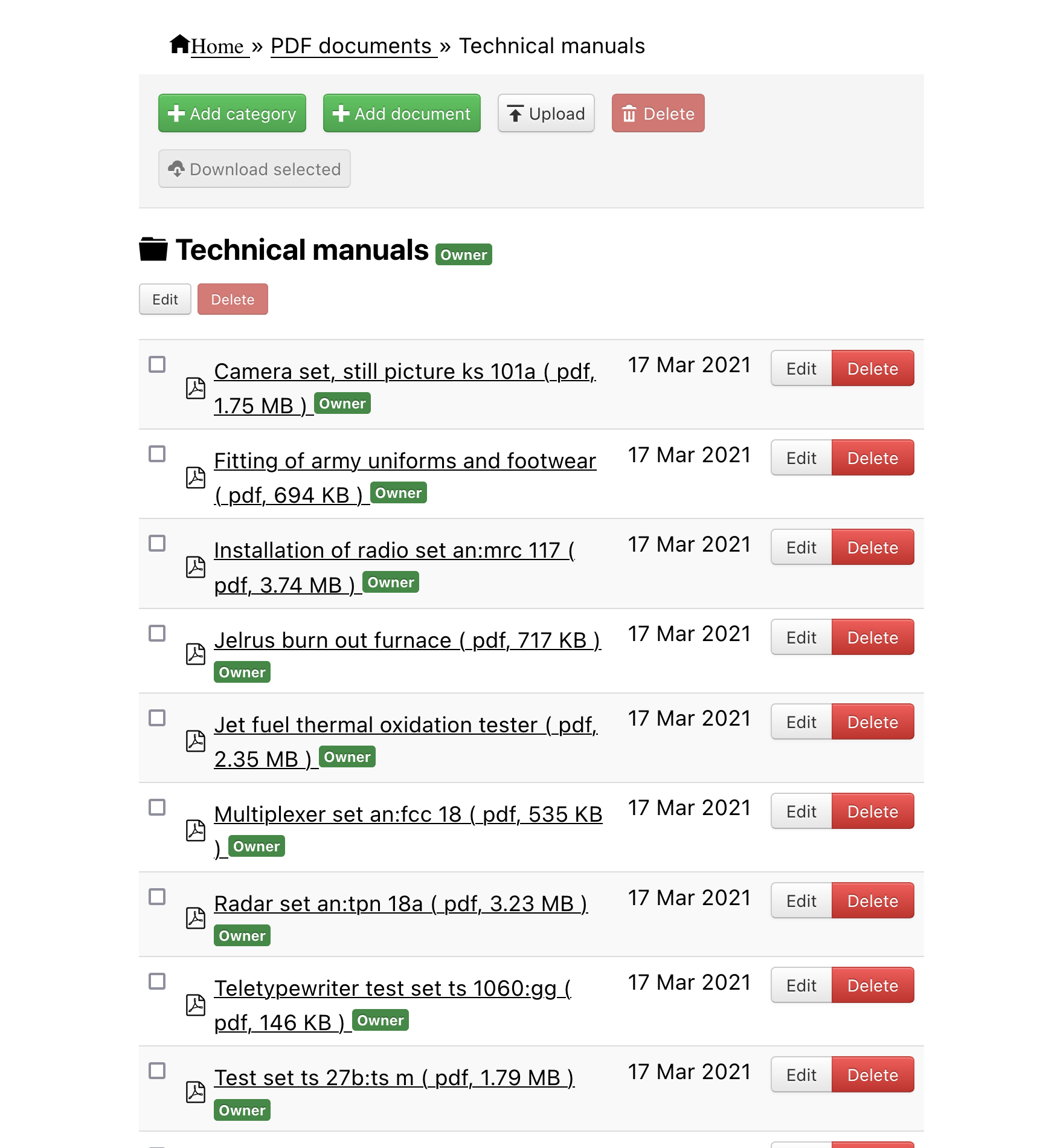
A hierarchical list, as its name suggests, is a hierarchical representation of your documents category tree or subtree depending on the root category you select, for site visitors to navigate to view and download your documents.
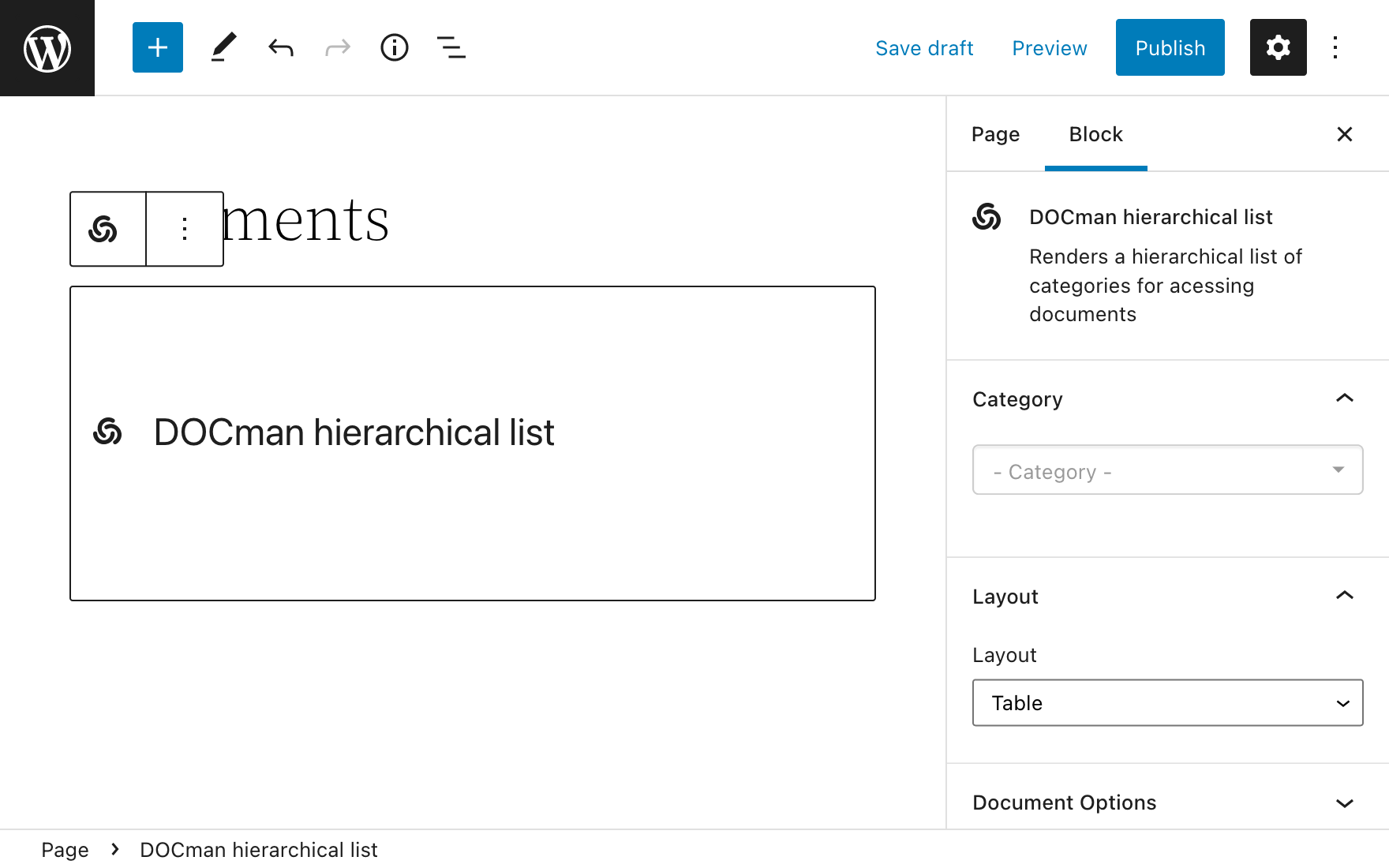
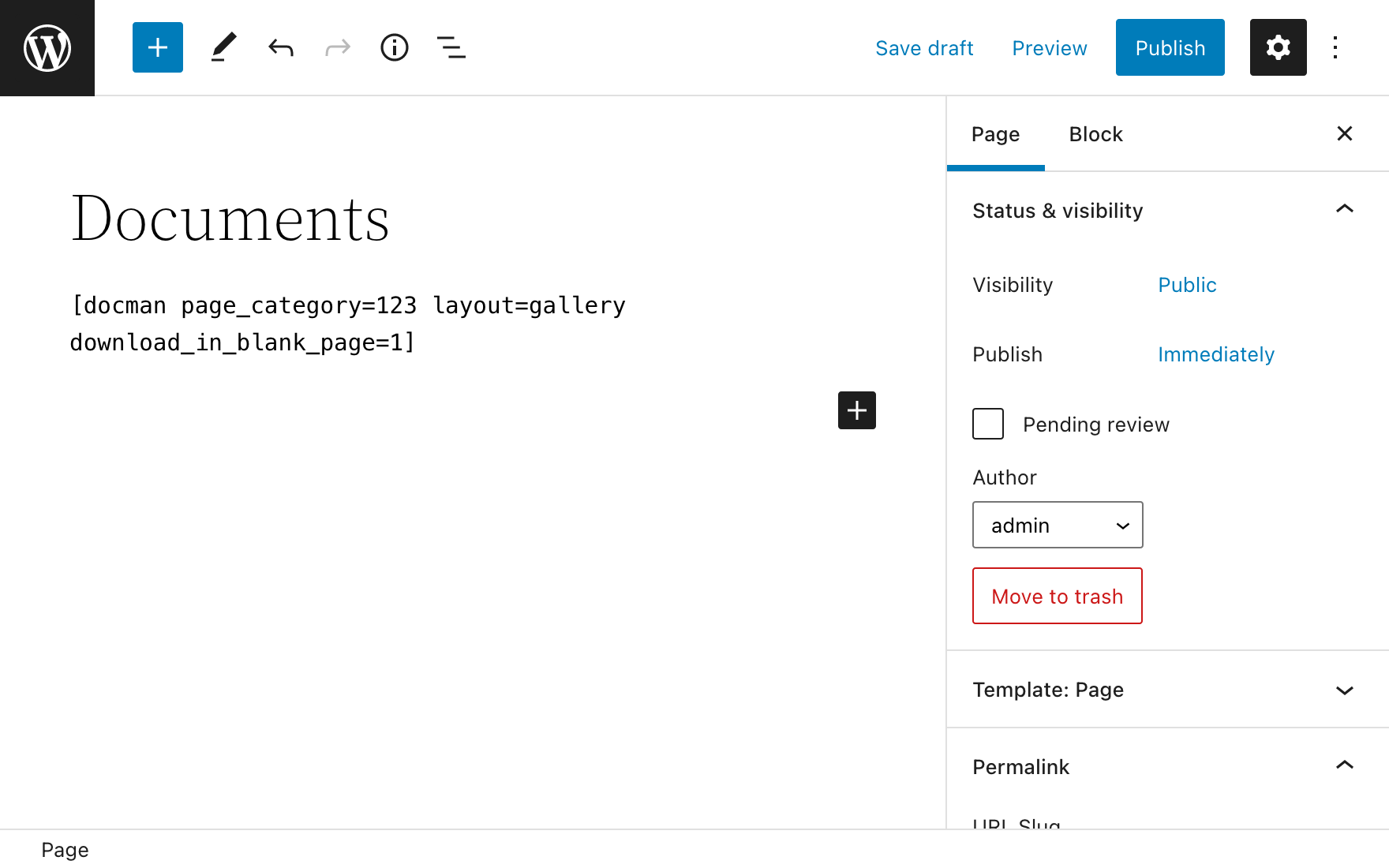
Adding a hierarchical list on a page is very simple. With Gutenberg you just need to add or edit and existing page and add the block that's listed by the editor:

... or you could achieve the very same thing by using a shortcode:

A complete list of available properties for each supported shortcode are extensively described in our documentation section.
2. Tree list
Tree lists are similar to hierarchical lists with the only difference being that you can navigate the entire category structure using a tree hierarchy, which is displayed in the left side of the block.

3. Flat list
Flat lists are very different from the two previous list blocks mentioned above. They allow displaying a flat list of documents from one or more categories. This block does not provide category navigation capabilities and only provides document links and managing capabilities to users with appropriate permissions.

This block can be used with, or without, pagination and it's often used to display specific lists as widgets: latest documents, most viewed, etc.
Using a different list layout
That's not all. Each one of those 3 blocks can render the same data in different ways by changing the block layout. We support three different layouts on each of our document blocks, offering you a total of 9 (3 x 3) different ways to display documents and files on your site:
1. Table layout
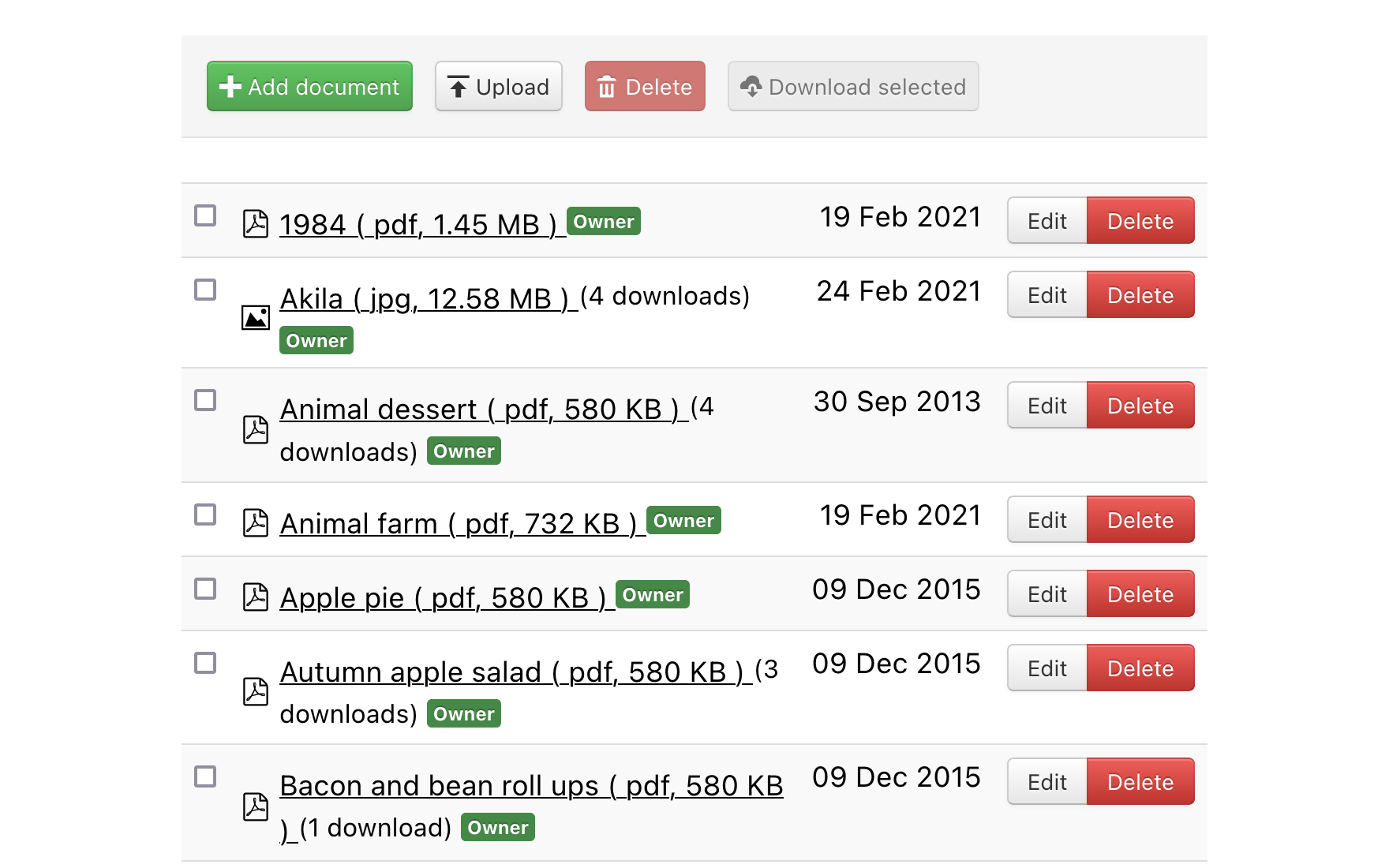
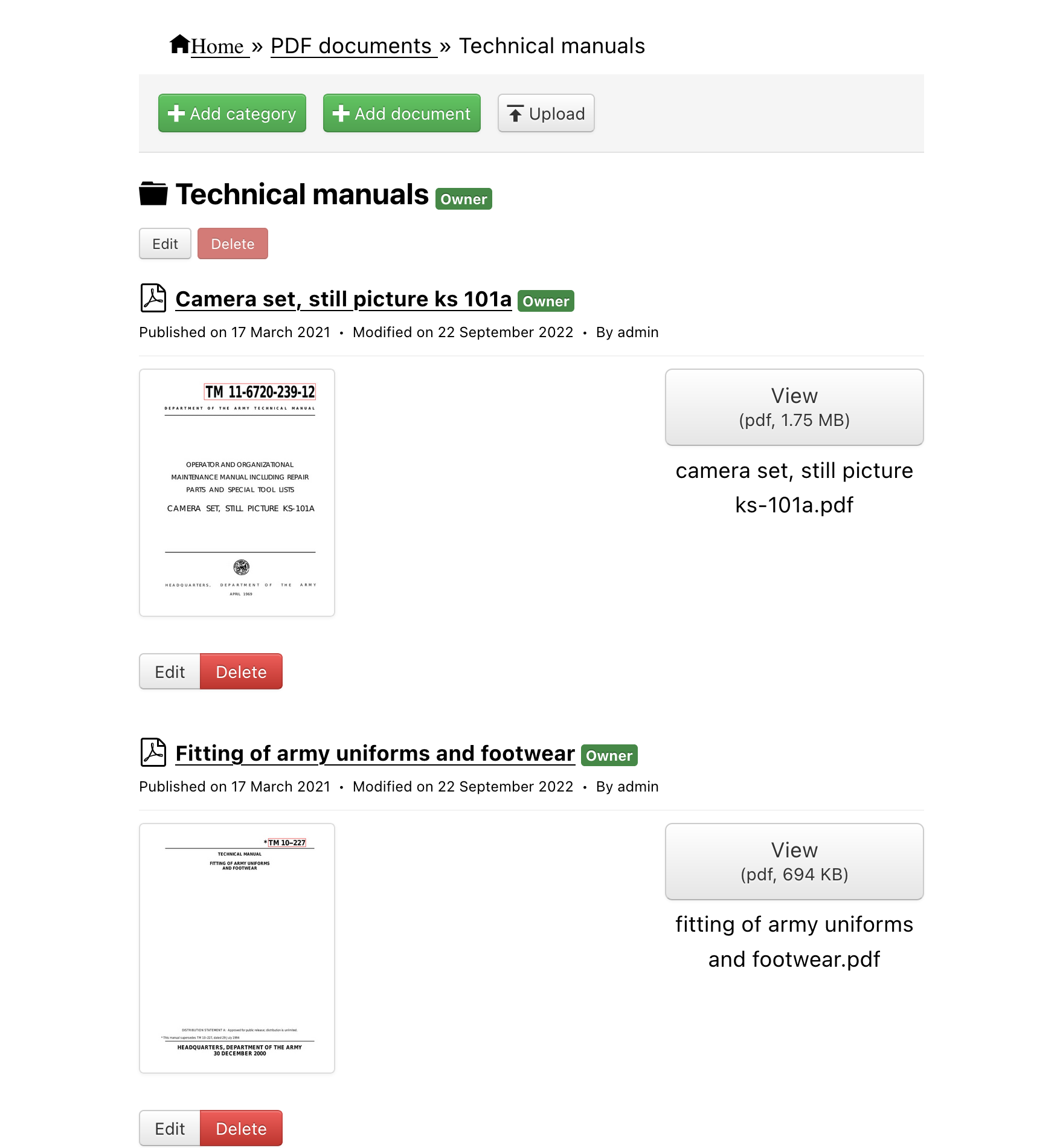
The table layout provides a compact and tabular representation of the list of documents.

You can find an example of a table Layout using a hierarchical list block on our demo site.
2. List layout
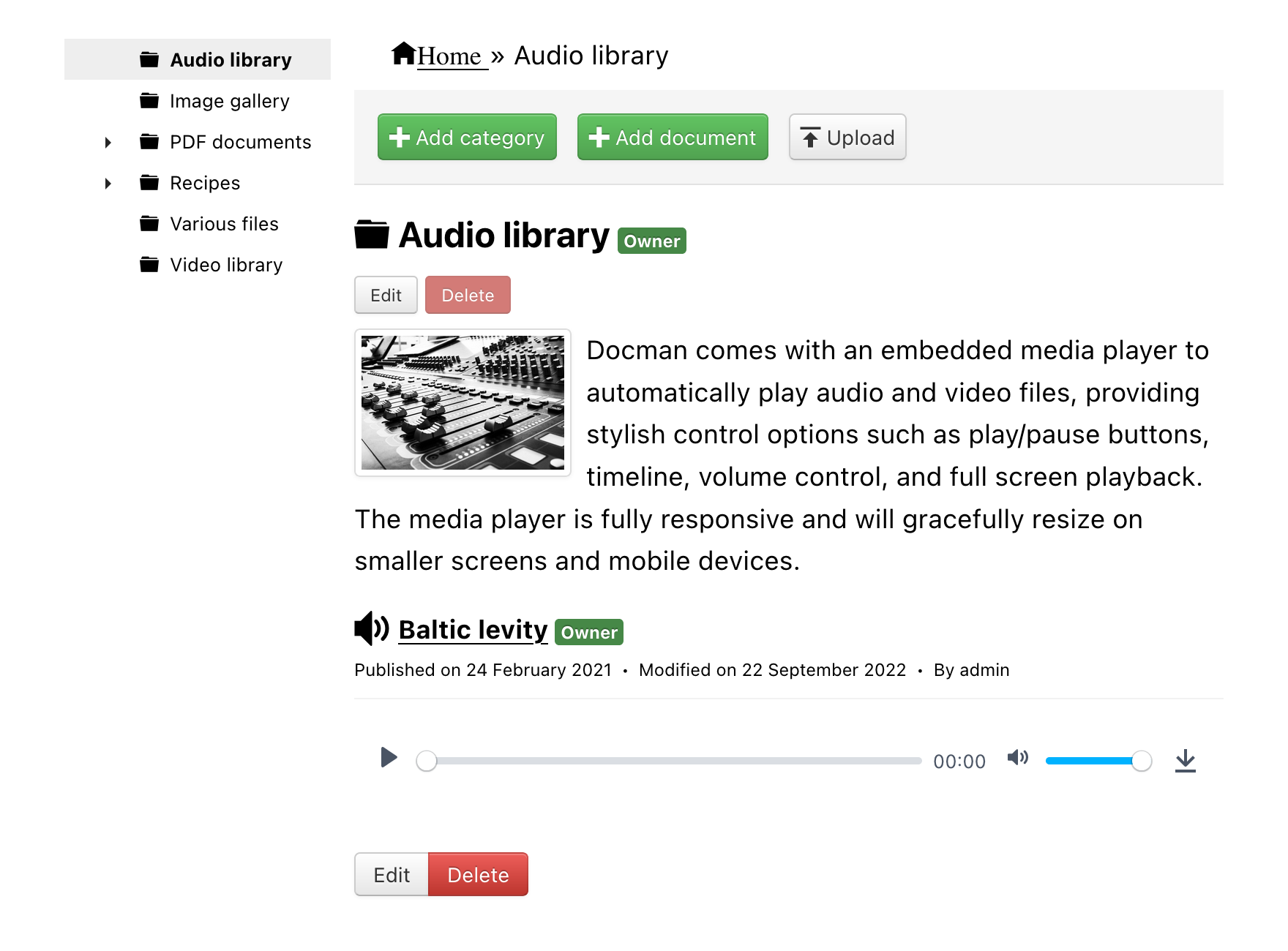
The list layout is a better fit when wanting to display document thumbnails and descriptions within the list.

You can find an example of a list layout using a hierarchical list block on our demo site.
3. Gallery layout
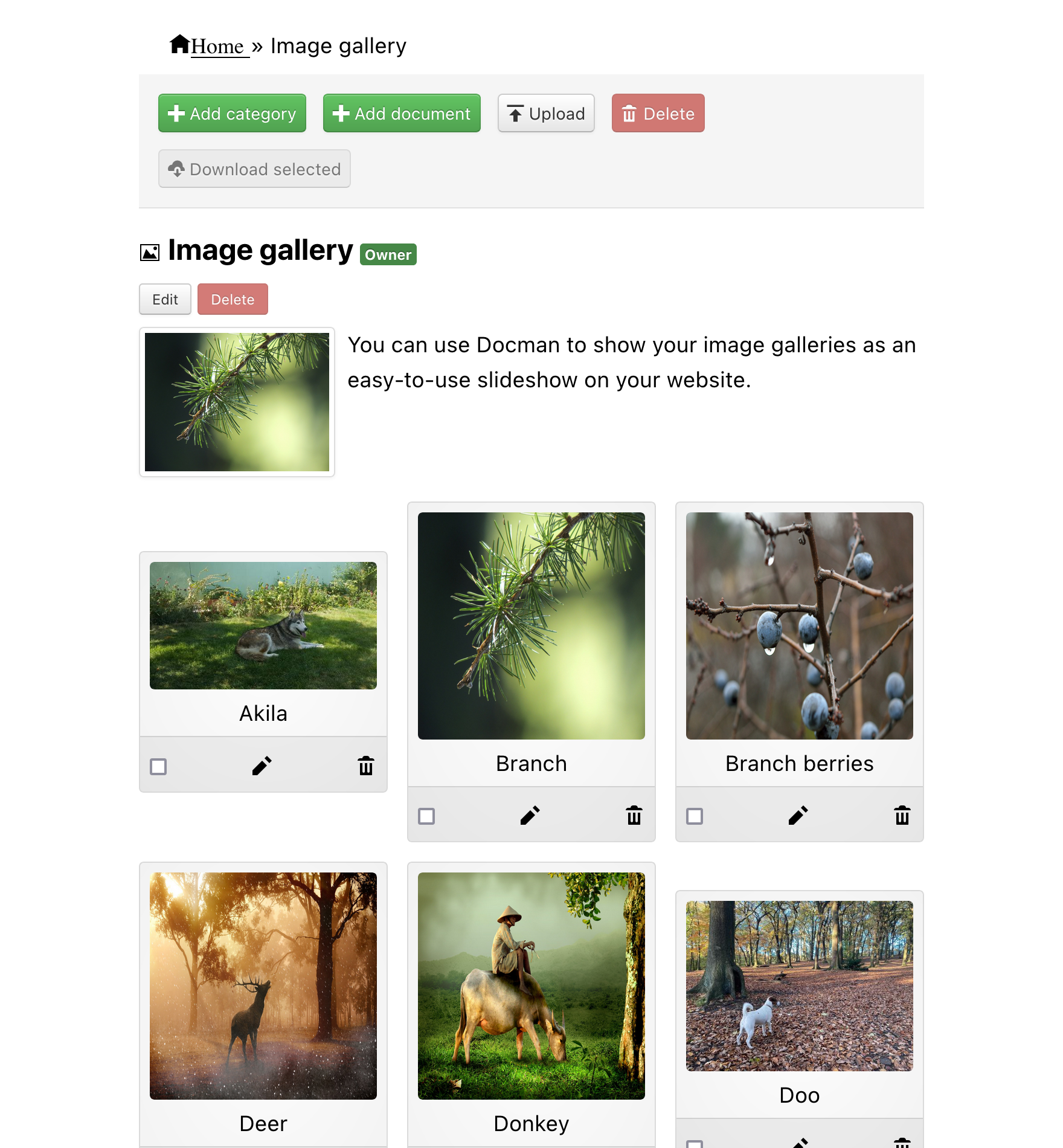
Galleries are best used to display images or when the image representation of the document is what really matters above all.

You can find an example of a gallery layout using a hierarchical list block on our demo site.
Stay tuned! ... this is but a tiny glimpse of what DOCman for WordPress is capable of. In our next post we will delve into the permission system and show you how to easily define rules for restricting access and actions in your document library.
Get started
Supercharge your WordPress file and document management with DOCman. Go ahead and try DOCman on our demo or download it from our Dashboard. Not yet a member? Get a subscription and start using DOCman today!
