One of the goals we've always held close to our hearts is to be as kind to the planet as we can. Software can be a force for good in helping to protect the planet, and we should all do our bit to help. Here is how we are making our website sustainable one line of code at a time.
Reducing our website's carbon footprint
Actions speak louder than words, and so, over the years we've worked hard to reduce the carbon footprint of our own website, by improving it's performance. The idea here is simple, use as few resources as possible to generate the pages and host them and make the site load as fast as possible in the browser.
The three biggest energy consumption points for a website are the server resources it takes to generate a page, the time it takes to for the page to be transmitted over the network and the time it takes to display the page in a browser. If we really wanted to lower the site's environmental impact, we had to save time and energy at each step.
Reducing server resources
On the server, we are drastically reducing resources by making use of JIT (just-in-time) page generation, a new approach to serving web pages dynamically, developed in-house by our team. This new approach was the genesis of our latest developer tools Joomlatools Pages and Mason, which we released last year.
The JIT approach means that that we require vastly fewer server resources than any other dynamic site. Most dynamic sites (WordPress, Drupal, Joomla Next.js, etc ...) will generate a page each time it's requested, we only re-generate our pages when their contents have changed. On average less than 1x week, at an average of 10k requests per week, that's a 10000x improvement!
Reducing network resources
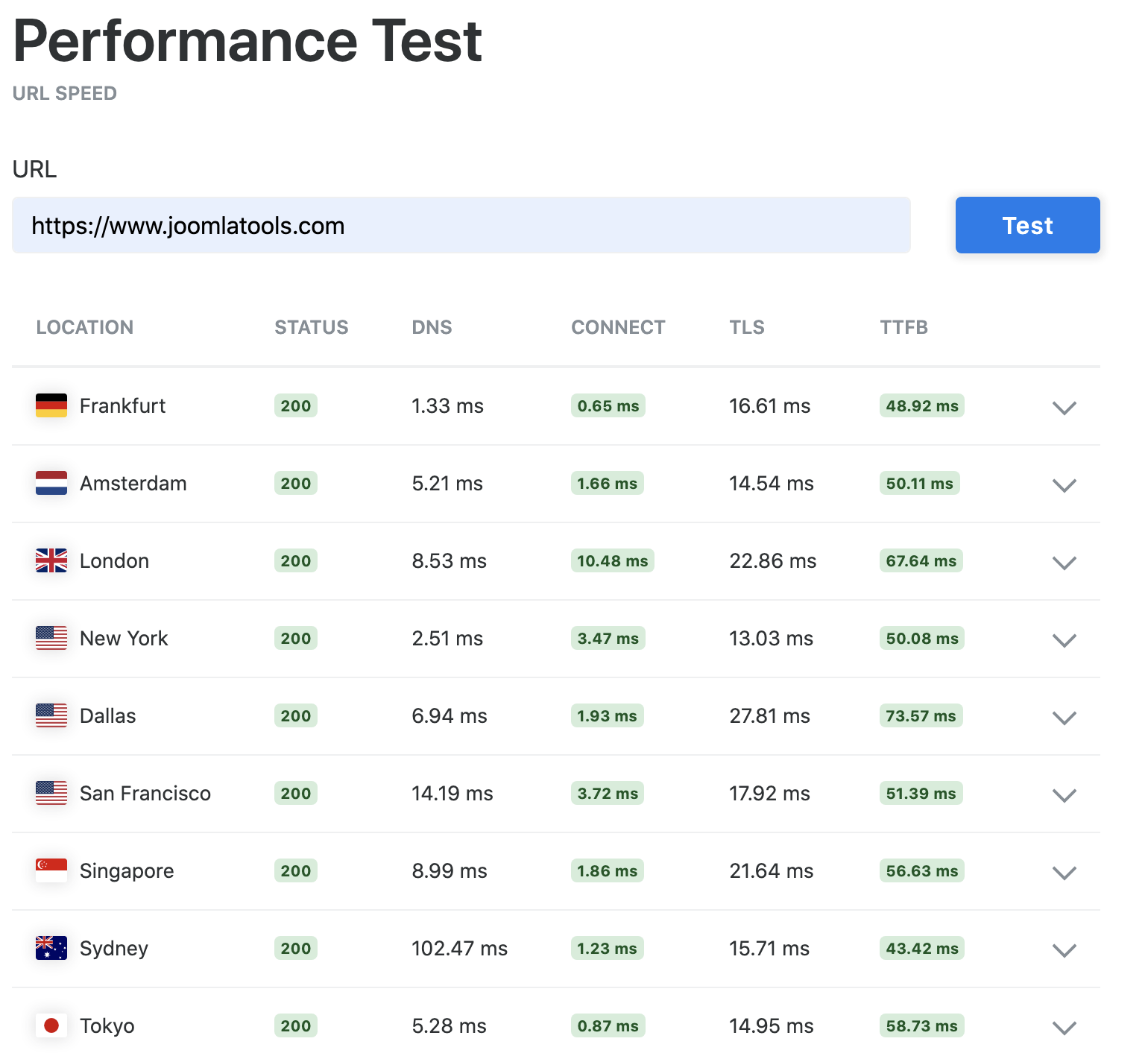
With the help of the CloudFlare CDN and a custom built Cloud Worker we are able to keep our pages cached and refresh them on demand, while maintaining a constant +/- 50msec time to first byte (TTFB) from anywhere in the world. That's faster than the blink of an eye, and on average a 10x improvement.

Reducing browser resources
We worked very hard in the last year to make the site consume as few resources as possible, we optimized our design and fine-tuned the responsive images through Mix, a super-smart image processor for Joomlatools Pages that can generate responsive and progressive images on-the-fly.

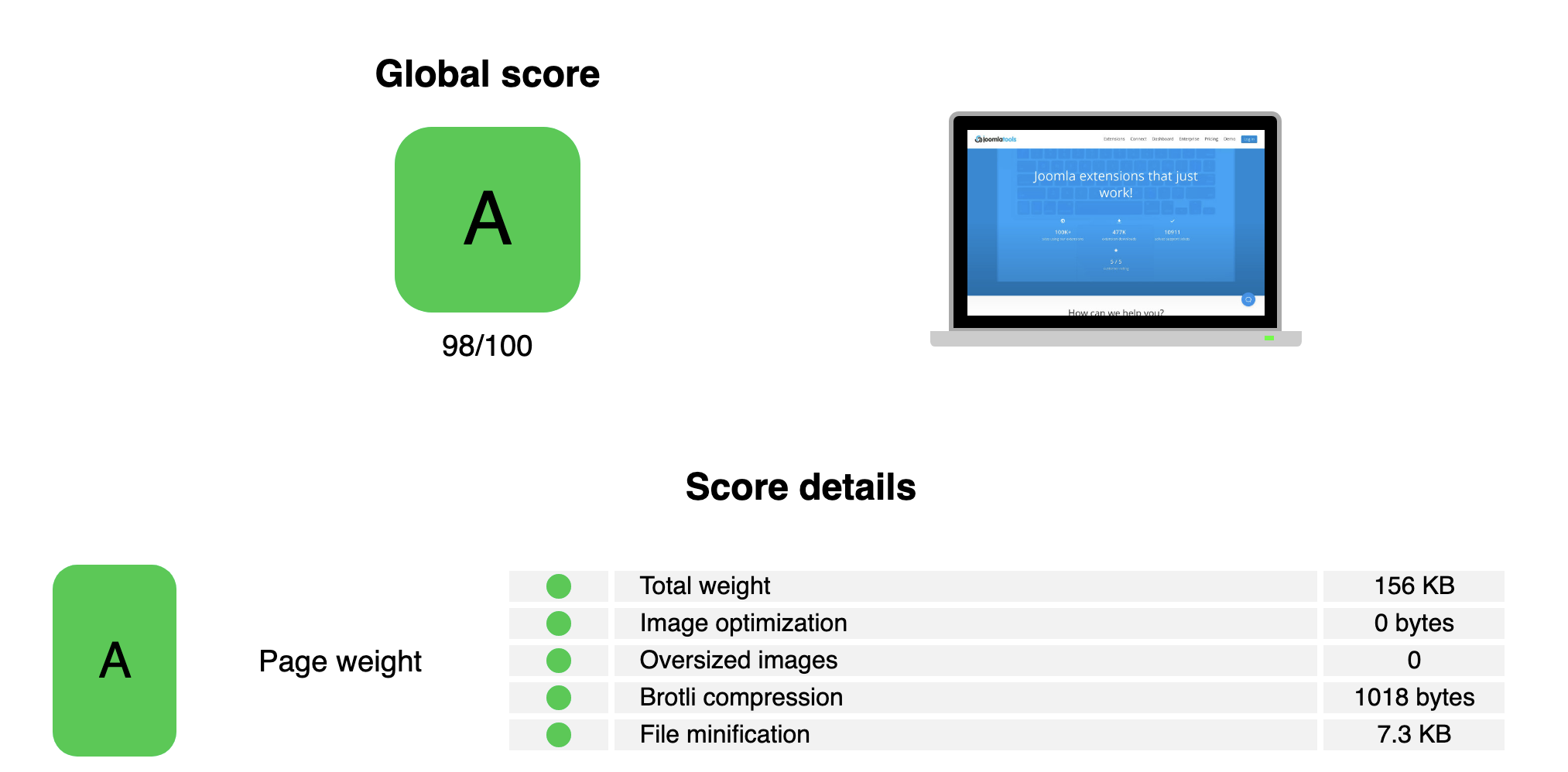
Total page weight has been reduced to +/- 160kb on desktop, which is a 12.5 x improvement compared to the average of 2mb.
The result
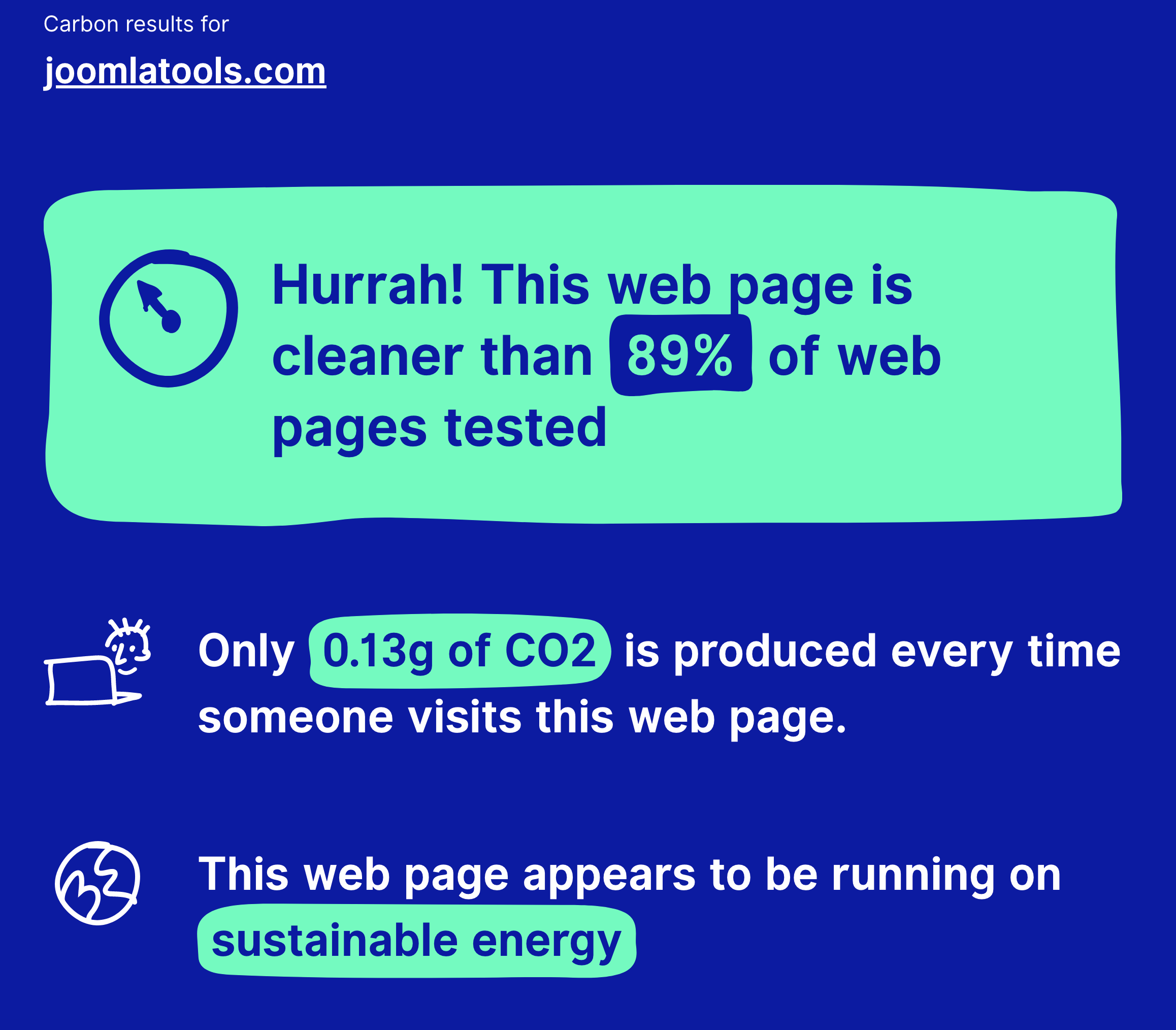
All of these tools help to reduce the amount of resources it takes to generate and display a web page, therefore reducing the energy it consumes. This results in a carbon footprint of +/- 0.13g CO2 per page visit. By our own estimates, we'd argue that it's considerably less, as the calculator doesn't consider server and network optimizations.
Don't take our word for it, the stats speak for themselves:

Joomlatools.com is now cleaner than 89% of all sites that have been tested by the Website Carbon Calculator.
If 10,000 people visited the site every month that would be the equivalent of 1 whole tree of carbon emitted by the site. That sounds like a lot doesn't it? It's only when we compare it to Drupal's 13 trees, Joomla's 9 trees, and WordPress' 4 trees, that we see the huge positive impact that our new site is making. By the way, someone should tell Drupal that their site is dirtier than 80% of all tested websites!
The impact on our site's performance
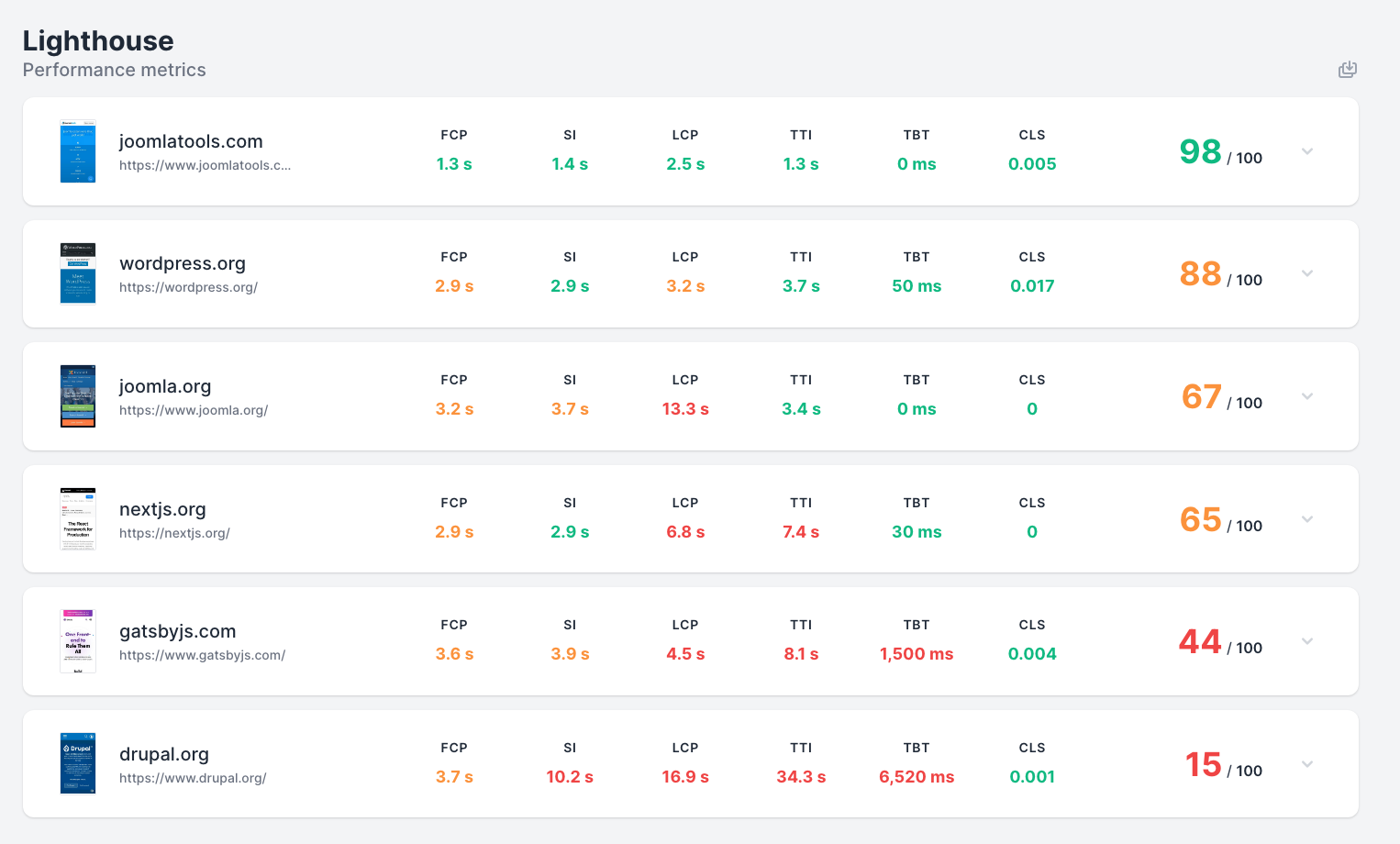
When you visit Joomlatools.com you'll notice that it's blisteringly fast, in fact, we've had people tell us that it feels app-like. Here's how we rank against CMS's Drupal, Joomla and WordPress and against static site generators Next.js and Gatsby.

The Joomla green revolution
We think it's fair to say that we've built the fastest and most sustainable Joomla site on the planet, and so can you!
All the software we used to build our site is freely available on Github. Head on over to the Github home of Joomlatools Pages, read through the documentation in the wiki, download the Pages package, and install in Joomla as you would any other extension. Even with a very basic Pages set up, you don't have to do much Pages' cache does all the smart work, your site will start to load faster, consume less energy and therefore reduce your carbon footprint.
What are you waiting for? #LetsGreenTheWeb
#LetsGreenTheWeb - Download Joomlatools Pages
Be the first to know about upcoming extensions, features, and news by following us on Twitter, Facebook or Linkedin